Table of Contents
Hello everyone, in this article we are going to explore how to render an Html view in react native, by making a blog post example.
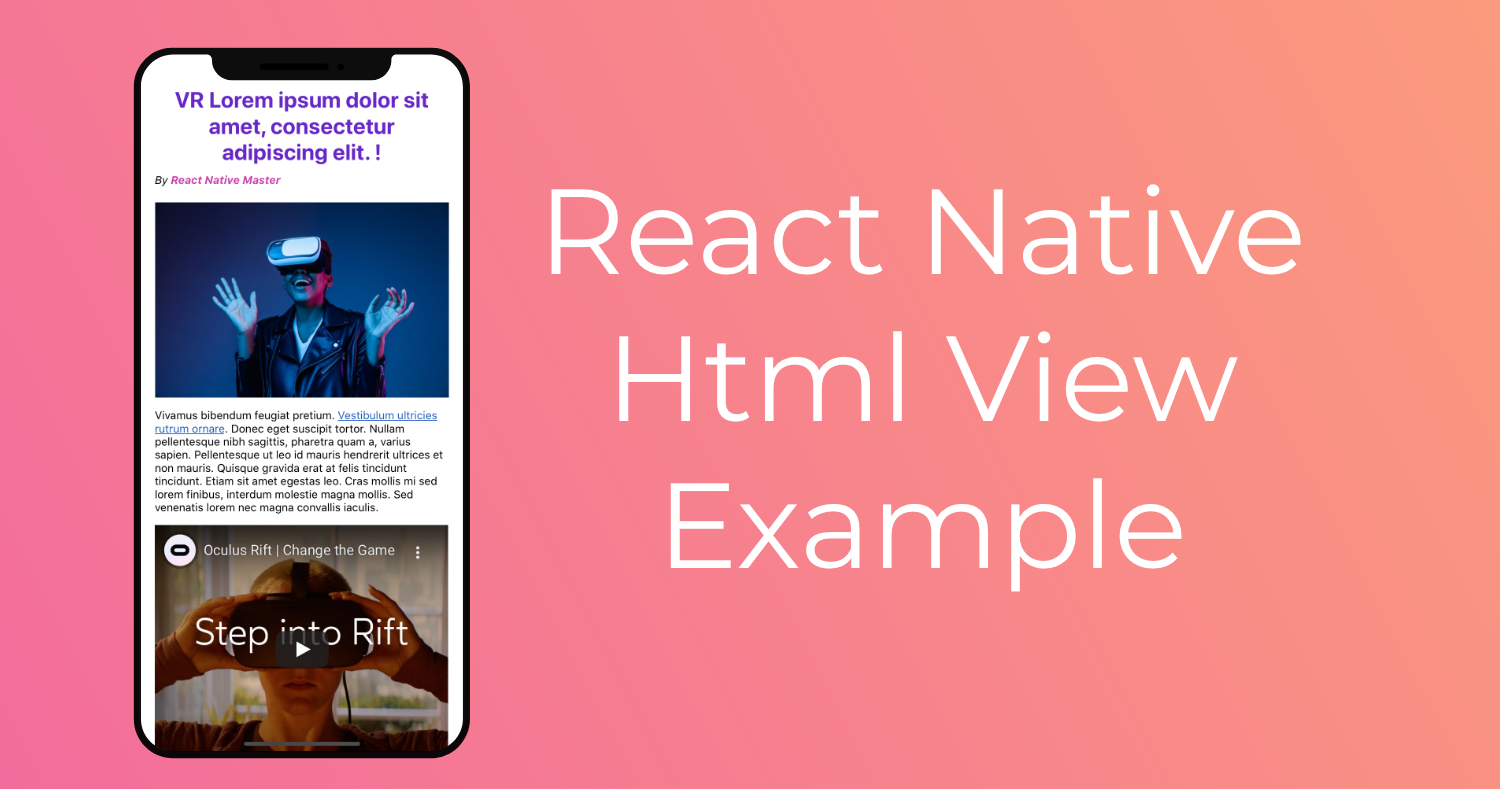
The final result will look like this.

The Project we will be building is a blog details screen fully loaded with html. I tried to include most used functionality for a given html rendered view.
Such as, displaying an image, an embedded youtube video, opening a clickable link and of course styling.
Without further due, let’s get started.
Environment setup
To get full functionality over the html rendering view, I decided to use a pre-develop library by archriss.
This HTML render is 100% native for both android and IOS and customizable.
So we will start by installing the dependencies.
yarn add react-native-render-htmlIt also requires react native webview to be installed, since it’s no longer available with react native core
yarn add react-native-webviewNow after you initialize a new react native project either via expo or react-native-cli. You should see the screen below.

Basic Usage
import React, { Component } from 'react';
import HTML from 'react-native-render-html';
const htmlContent = "<h1>Hello HTML World</h1>"
<HTML
html={htmlContent}
/>
This will simply render Hello HTML World as an H1.
Building A Blog Post Screen
The blog post screen example we’ll be building contains a blog post title, author name, post Image, paragraph text with a link and an embedded youtube video.
The full Html content will look like this. Feel free to add as much content as you like.
As you might have noticed, there is some class tags with values, which is normal, as we will be using it to style these html elements.
we will get into styling next.
const htmlContent = `
<h1>VR Lorem ipsum dolor sit amet, consectetur adipiscing elit. !</h1>
<em>By <b class="author">React Native Master</b></em>
<img src="https://image.freepik.com/free-photo/young-woman-using-vr-glasses-with-neon-lights_155003-17747.jpg" />
<p>Vivamus bibendum feugiat pretium. <a href="https://reactnativemaster.com/">Vestibulum ultricies rutrum ornare</a>. Donec eget suscipit tortor. Nullam pellentesque nibh sagittis, pharetra quam a, varius sapien. Pellentesque ut leo id mauris hendrerit ultrices et non mauris. Quisque gravida erat at felis tincidunt tincidunt. Etiam sit amet egestas leo. Cras mollis mi sed lorem finibus, interdum molestie magna mollis. Sed venenatis lorem nec magna convallis iaculis.</p>
<iframe height="315" src="https://www.youtube.com/embed/fnCmUWqKo6g" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>
`;Then we include it in our App component.
export default class App extends Component {
render () {
return (
<ScrollView style={{ flex: 1, paddingTop:50, paddingHorizontal: 20 }}>
<HTML
html={htmlContent}
/>
</ScrollView>
);
}
}HTML Styling
Styling the html view is basically straightforward, we can either do it via inline-styling within the html tag.
Example:
<h1 style="color: red;">Hello HTML World</h1>Or using css selector by class name or by html tag such as h1, img…
Our html view contains one class name for the author text. Let’s by that one.
const classesStyles = {
'author': {
color: '#CA43AC',
},
}We simply make a new object and add styles and values, similar to what we usually do with react native stylesheet.
And the same thing goes for styling html tags.
const tagsStyles = {
h1: {
color: '#6728C7',
textAlign: 'center',
marginBottom: 10
},
img: {
marginLeft: 'auto',
marginRight: 'auto',
marginTop: 20
}
}One final thing that’s really important when it comes to styling, is styling the Image width and static content such as Iframes (Our embedded youtube video).
It’s handled by the component via the props imagesMaxWidth and staticContentMaxWidth.
Then we can add it as props to the HTML component as follows.
<HTML
html={htmlContent}
tagsStyles={tagsStyles}
classesStyles={classesStyles}
imagesMaxWidth={Dimensions.get('window').width * .9 }
staticContentMaxWidth={Dimensions.get('window').width * .9 }
/>The value Dimensions.get(‘window’).width * .9 is simply translated into 90% of the parent view using numbers instead of a. string.
Opening an HTML link
Opening a link by click is one important functionality we cannot ignore.
The HTML component includes a prop to handle link clicking. Which we need to extend with our custom functionality.
Translating that to React Native it simply means using React Native Linking.
onLinkPress={(event, url) => Linking.openURL(url)}NOTICE: Do not forget to import Linking from react native.
Result

And there you have a React Native Html View rendering.
That was it for this article I hope you find this article as informative as you have expected.
Feel free to share it with your friends, and comment out your questions and concerns.
As usual I will add this project to github and expo.io for you to use.
Stay safe and Happy coding.